¿SEO o SEM?
12 agosto, 2014
Plugin Gratuito para tu «Tienda Online» en wordpress
12 agosto, 2014En este post de la Agencia de Marketing Digital OnlineVallès.com explicaremos como crear una imagen animada para tu página Web.
Es muy sencillo y esta al alcance de cualquiera, y en este post explicaremos como conseguirlo.
Para diseñar nuestro archivo (imagen) GIF necesitaremos lo siguiente:
– Photoshop
– Banco de Imagenes Gratuito (Si no disponemos de imágenes para crear nuestro Banner)
Paso 1: Recopilación de imagenes en Banco de Imagenes
Existen varios Bancos de imagenes sin derechos, para poder usar legalmente en nuestra página web. Nosotros recomendamos los siguientes:
Guardamos un par de fotografías que se adapten a nuestro gusto para el diseño de la imagen animada de nuestra web.
Nosotros hemos escogido estas dos:


Paso 2: Vamos con el Photoshop
A continuación vamos a photoshop, y creamos un documento de por ejemplo 300 x 200 pixels.
Para crear un nuevo documento en Photoshop ir a «Archivo», y después a «Nuevo».

Con el documento creado, vamos a abrir, y seleccionamos las dos imágenes que guardamos del banco de imágenes, creando dos capas, una con cada imagen.

A continuación, una vez tengamos 3 capas, una transparente, y las otras, con una imagen diferente en cada una, podemos añadir una capa más con un texto publicitario.
El siguiente paso consiste en ir a «Ventana» en el comando de control, y seleccionar «Linea del Tiempo»:
Aquí, como veremos, encontraremos estos iconos marcados con A y con B:

Con el icono «A» añadiremos las diferentes fases de la imagen animada, solo con hacer «click» crearemos una fase, que seleccionara la última capa visible de nuestro documento. Con el icono «B» seleccionamos el tiempo de cada fase.
Con nuestro ejemplo, simplemente haremos lo siguiente una vez seleccionemos la «linea del tiempo».
1- Seleccionamos 2 segundos en la primera «diapositiva»
2- Apretamos el icono «A» para crear una nueva diapositiva.
3- Ocultamos la última capa visible, para captar la anterior.
4- Seleccionamos 2 segundos con el icono «B».
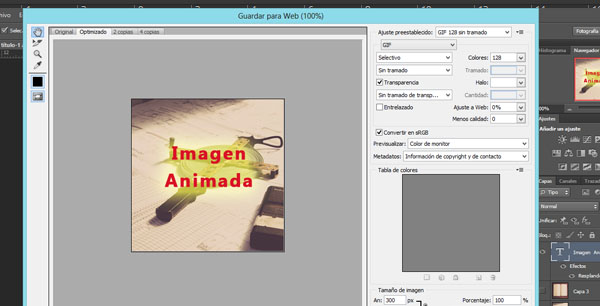
Solo tenemos que «guardar para web» y guardar-lo como GIF
Y aquí tenemos el ejemplo…

Esperemos que sea de útilidad este post de OnlineVallès.com